Hi Janine:
I’ve been watching your creativeLIVE program and you may have mentioned it but somehow I missed whether High Resolution would be useful (or not) for photography websites– especially seeing as this seems to be the trend for devices. Are there pros and cons?
Thanks,
Teresa
Hi Teresa,
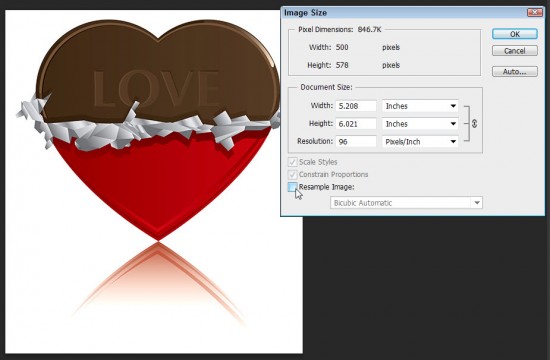
I have also been asking the question about resolution and although I have yet to find a clear answer, the best answer I’ve found so far is that some people are now saving images at 96 ppi instead of 72, a few go as high as 150 ppi.
There are indeed trade offs to using higher resolution images on the web because the higher the resolution, the bigger the file size, and the bigger the file size, the longer it takes to download.
For more than a decade the clear recommendation on the web has been 72 ppi because that’s all the pixels computer monitors can display. You could put an image with 300 ppi and an image with 72 ppi side by side on a computer monitor and they will look the same. Big differences in resolution are visible in print – the 300 ppi will look a LOT better if you print it, but those pixels are just wasted on the web.
Today, many computer monitors can display 96 ppi, so increasing the resolution to 96 ppi be worth the extra download time.
If you’re goal is to look your best on high retina display iPads and other high resolution devices, you might want to go even higher, although I haven’t seem many people go beyond 150 ppi.
As a photographer, you want your images to look their best, which is great, but keep in mind that if your image file sizes are too large, anyone on a slow Internet connection may not wait around long enough to see your images at all…