
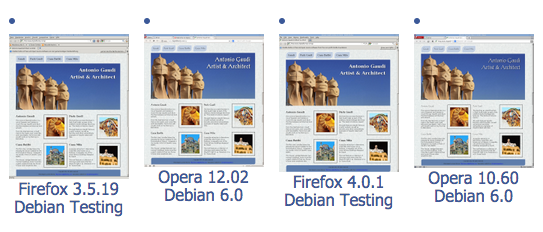
The online browser testing site, BrowserShots, takes screenshots of any website and displays them so that you can see how the page will look in different web browsers.
Test your web site in these online browser tools & emulators
- The Browser Sandbox: By far my favorite, this site does more than take screenshots, it lets you test any site in different browsers. Just click on the browser you want to test with to launch IE, Firefox, or Safari (in multiple versions) as if the program were installed on your computer. Then enter a URL and see how it looks. It’s easy and robust.
- BrowserShots.org — Enter any URL into this online tool and it will return a collection of screenshots of the site as it appears in a long list of browsers. You can pick and choose which browsers to test in, the more you choose, the longer it takes. You usually get results in 5 to 45 minutes (faster if you pay for their premium service).
- CrossBrowserTesting.com provides ‘‘virtual machines’ where you can test your site on different operating systems as well as different browsers. The biggest advantage of the CrossBrowserTesting.com is that you can experiment with interactive features on your sites, so you can see how drop-down menus, collapsible panels, animations, and other dynamic features will work in different environments (which can be far more useful than just how they look in a screenshot).
- SauseLabs: Provides a professional grade testing service, for a fee.
- Adobe BrowserLab: Adobe closed this service in March 2013.
