CSS is the best way to create page designs these days, but if you want your designs centered when displayed in a browser, you’ll need to know this little trick.
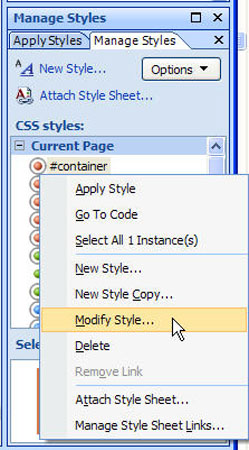
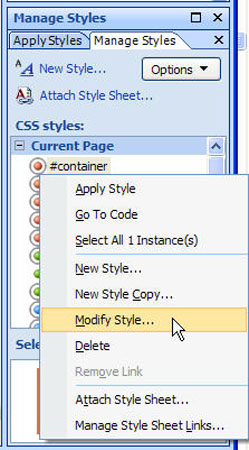
1. First, you have to specify a width of the div tag you want to center, and it has to be smaller than the display area, otherwise the divs will extend all the way across the page. To do so, select the outer most div in your design. In this example, I’ve named that div #container. Right-click on the name of the div and choose Modify Style (if you haven’t yet applied any style to a div, choose New Style).

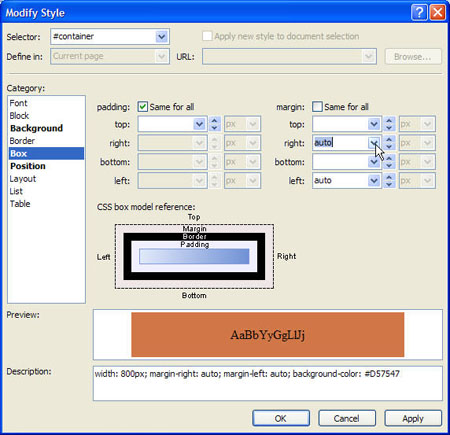
2. In the Modify Style or New Style dialog, select the Position category, and enter a width. In this example, I set the width to 800 pixels.

3. Now the tricky part. To center a div on the page, you need to set the margins left and right to auto. The effect of this is that the browser will automatically set an equal amount of space on each side of the div, effectively placing it in the center of the page. To do this, choose the Box category in the Modify Style or New Style dialog and set the left and right margins to auto.

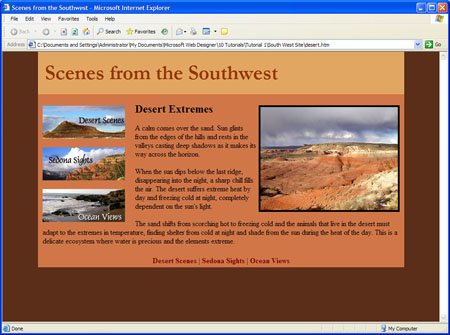
4. When you save the new style (and it is applied to the div) the page will automatically be centered, like the design shown here in Internet Explorer.

Centering your page designs helps create the appearance that your designs fill the screen no matter what size the browser window is or what size monitor your visitor uses.
