Dear Ms. Warner, I have one of your books and I’m trying to learn Dreamweaver.
I have a question that I can not find anywhere:
How to change the width of an item on the menu bar individually in dreamweaver?
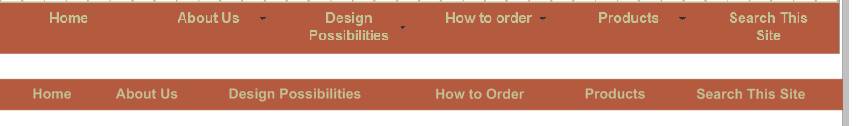
See sample below
The first line is what I designed in Dreamweaver, the second line is what I would like to see, I do not know how to change each width in relation of the word.
I have spend a lot of time trying to figure this.
Please HELP!!!!
Thanks, Lucia from Texas
Hi Lucia,
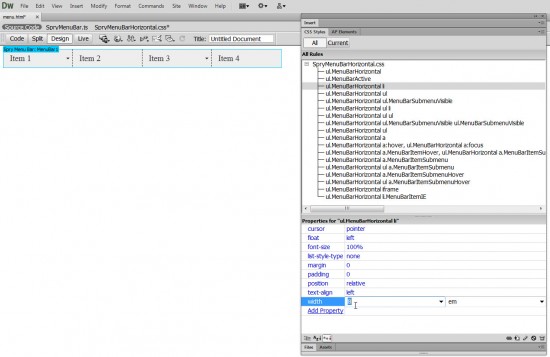
I can see from the image you sent that you are using the Spry Horizontal Menu in Dreamweaver, which use CSS to control the color, size and other design elements.
It can be a challenge of find the right styles to change each element, but what you want to do is look through the list of styles that were created with the menu, and find all of the places where a width is defined. There are a few places you’ll need to change this setting to get all of the menus to correspond. You’ll see the setting that controls the active menu size in this figure.
If you click on this image, it will enlarge, but the text is still small… The first place you want to change the width is in the style named ul.MenuBarHorizontal li
What may be confusing you is that the width is set using the measurement, “em” The “em” measurement in CSS is a relative size, based on the size of the letter m of whatever font you use. As you see in the code for this style below, the width is currently set to 8 em. Try changing it to 10 em and you should have enough room for your text. Then make sure you look through the other styles and change the width settings that correspond to the drop-down menus, as well.
ul.MenuBarHorizontal li
{
margin: 0;
padding: 0;
list-style-type: none;
font-size: 100%;
position: relative;
text-align: left;
cursor: pointer;
width: 8em;
float: left;
}
I hope that helps and I wish you all the best with your website,
Janine