Hello Janine,
I have watched all of your Dreamweaver and CSS training videos numerous times and worked all of the projects, and I am getting the hang of css styles and rules, etc.
However, I have noticed that the pre-made CSS templates in Dreamweaver have <style> in the CSS panel, which I presume is an “internal” style sheet. You keep saying in your training that adding an “external” <style.css> to the html page is better, but where do these “external” style sheets come from?
Is there a basic external style sheet you can attach? Can you change the internal style sheet that came with the template to an external style sheet?
Thanks,
Tom
Hi Tom,
Yes, you can change an internal style sheet into an external style sheet. Here’s what you do.
1. Create a new CSS file by choose File > New, then in the New dialog, choose Blank Page on the left, and choose CSS, and then choose Create.
2. Save that file by choose File > Save, and name it style.css, or main.css (or something like that)
3. Open the HTML page that has the internal styles (the ones that are in the <styles> tags), and attach the new blank external style sheet to that HTML page. You can do that by choosing Format > CSS Styles > Attach Stylesheet.
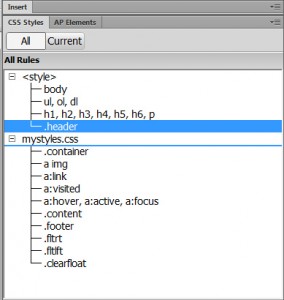
 Now you should see the blank external style sheet in the CSS Styles panel, just above or below the list of styles in the page.
Now you should see the blank external style sheet in the CSS Styles panel, just above or below the list of styles in the page.
4. To move the styles into the new blank style sheet, just click and drag them in the styles panel from the internal style sheet to the external one, as you see in this screenshot.
Note, you can Shift+Click, or Cmd + Click, to select multiple styles and drag them all at once.
After you move all of the styles into the external style sheet, save the CSS file, and you can then attach that new external CSS file to any or all of the other pages in your site to apply the sames styles to every page.
If you already have internal styles on a page that are the same as the styles in the external style sheet, make sure to delete them — having duplicate styles can cause conflicts.
I hope that helps you finish your site.
Janine

I have searched all over to find this information. It was driving me nuts! Thank you so much for this information. It was extremely helpful.