7 Signs You Need a Redesign
If you answer yes to 3 or more of these points, it’s definitely time to redesign your website or blog.
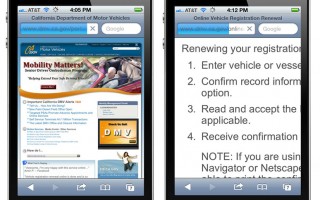
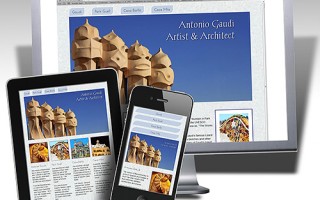
1. The growing mobile web audience has led to new approaches in web design. Today the best sites use a technique called Responsive Design to adjust the size and positioning of page elements to best fit small and large screen sizes. If you can’t read the text on your website when you view it on a mobile phone, or worse, you can’t even see it on a mobile phone, it’s definitely time to join the modern mobile world.
Read More